So zeigst du deinen Teamspeak Server live auf deiner Webseite an!
Ich hab mir die verschiedensten Möglichkeiten angesehen einen eigenen Ts3 Viewer zu erstellen, wenn du nicht gerne deine Serverdaten an Dienste wie Ts3Index weitergeben möchtest.
Es gibt einen Menge verschiedener Webinterfaces, die fast alle auf der gleichen php-Klasse aufgebaut sind. In diesem Fall möchte ich dir aber ein kleines Script zeigen, dass nur den Server anzeigt und relativ einfach einzurichten ist. Der ganze Schnickschnack eines kompletten Teamspeak Webinterfaces ist dazu nicht nötig.
Download und Upload
Das Skript ist von dem Franzosen Sebastien Gerard und unter tsstatus.sebastien.me zum Download. Einfach runterladen, entpacken und den ganzen Ordner auf deinen Webserver laden!
Konfigurieren
Bevor du starten kannst musst du das GeneratorScript aktivieren. Editiere die Datei tsstatusgen.php und ersetze ganz oben
$enableGenerator = false;
durch
$enableGenerator = true;
Vergiss aber nicht, das nachher wieder auf false zu stellen, da sonst der Generator für jeden zugänglich ist.
Jetzt rufe mit deinem Webbrowser das Skript auf. Also
https://dein.host/tsstatus/tsstatusgen.php
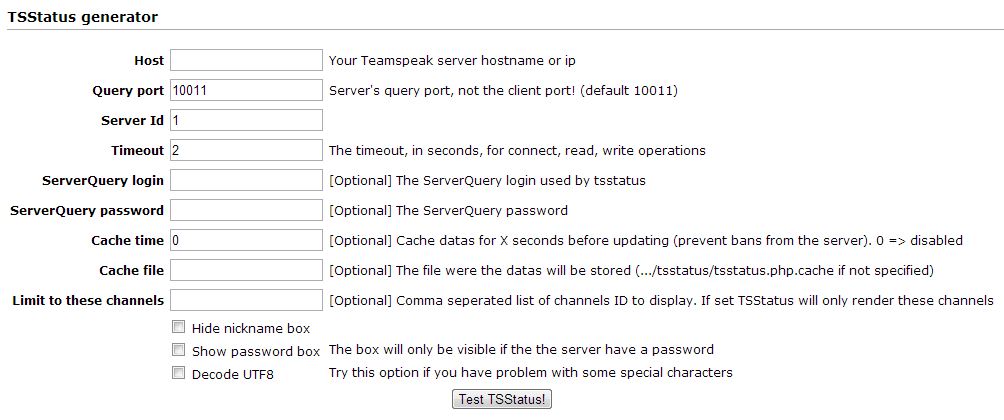
Das ganze sollte dann so aussehen:

Teamspeak3 TSStatus Generator
Jetzt gibst du einfach alle nötigen Daten ein. Achte darauf das der Query-Port nicht der Port ist, mit dem du dich sonst verbindest. Wenn du einen eigenen Server gestartet hast ist es 10011. Bei manchen Anbietern kann das ein anderer sein, das kommt aber eher selten vor.
Danach klickst du auf „Test Status“ und siehst, ob du noch etwas falsch eingegeben hast, oder ob an deinem Server vielleicht noch etwas umgestellt werden muss. Es kann sein, dass hier Berechtigungen fehlen, oder du erst einen Query-Login anlegen musst.
Wenn alles passt bekommst du den php-Code für deine Homepage.
Einfügen und los
<html>
<head>
<link rel=“stylesheet“ type=“text/css“ ref=“/tsstatus/tsstatus.css“ />
<script type=“text/javascript“ src=“/tsstatus/tsstatus.js“></script>
</head>
<body>
<?php
require_once(/tsstatus/tsstatus.php“);
$tsstatus = new TSStatus(„dein.server.de“, 10011, 6);
$tsstatus->imagePath = „/tsstatus/img/“;
$tsstatus->showNicknameBox = true;
$tsstatus->showPasswordBox = false;
$tsstatus->decodeUTF8 = false;
$tsstatus->timeout = 2;
echo $tsstatus->render();
?>
</body>
</html>
So ungefähr könnte das dann aussehen. Du musst aufpassen, dass alle Pfade stimmen und von der Datei ausgehen, in der du den Code einfügst. Die CSS Datei und die tsstatus.php muss von deinem Skript aus erreichbar sein.
Dein Ts3 Viewer läuft
So jetzt müsstest du deinen eigenen Ts3 Viewer haben und damit unabhängig von diversen Anbietern sein, die sonst auf deinen Server Zugriff haben.
Wenn es Probleme gibt, oder Fragen, einfach in die Kommentare schreiben! Ich helfe gerne!
Der Beitrag Ein eigener TS3 Viewer für deinen Webspace mit PHP erschien zuerst auf TS-Coach.